আসছালামুয়ালাইকুম ! আশা করি সবাই ভালো আছেন, আজ আমি দেখাবো কিভাবে একটা লেখকের পাতা (Author Templete) অ্যাড করবেন আপনার সাইটে । সবাই হয়তো জানেন যে লেখকের পাতা বলতে কি বোঝায়, যেই পেজে লেখক (Author) এর সব তথ্য Bio, About, Avatar, Email, Etc. দেওয়া থাকে ওই পেজ কেই বলা হয় লেখকের পাতা বা Author Templete . সোজা কথায় ফেসবুক প্রোফাইল পেজ এর মতো ।
লেখকের পাতা বা (Author Template)
লেখকের পাতা
লেখকের পাতা
অনেক কথা হোল এখন কাজের কথায় আসাযাক, আপনার তেমন কোন কাজ করতে হবে না শুধু ভালো করে আমার এই পোস্ট টা পড়ুন ।
##- লেখকের পাতা লিঙ্ক -##
আপনি এই কোড টা ব্যাবহার করতে পারেন লেখকের পাতায় যাওয়া জন্য । the_author_posts_link এই লিঙ্ক এ দেখাবে সঠিক লেখক এর নাম, আর যখন লিঙ্ক এ ক্লিক করা হবে তখনি লেখকের পাতায় (Author Page) চলে যাবে।
উদাহরণ :
This post written by:
<?php the_author_posts_link(); ?<
##- লেখকের পাতা তৈরি – পিএইচপি -##
প্রথমে আপনার একটা নতুন পিএইচপি ফাইল বানাতে হবে আপনার থিম ফোল্ডার এর ভীতরে যান, C Panel থেকে wp-contentthemes এই খানে যান তারপর একটা নতুন ফাইল তৈরি করুন এইনামে author.php , এখন যেই ফাইলে টি তৈরি করলেন ওইটা ওপেন করুন (ফাইল এডিট করতে হবে) এখন নিচ থেকে কোড গুলো কপি করুন
<?php get_header(); ?<
<?php
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?<
<?php echo get_avatar( get_the_author_meta('user_email'
<?php echo $curauth->display_name; ?<
Website: <?php echo $curauth->user_url; ?<
About: <?php echo $curauth->user_description; ?<
Posts by <?php echo $curauth->display_name; ?<
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?<
<?php the_title(); ?<
<?php the_time(‘d M Y’); ?< in <?php the_category(‘&’);?<
<?php endwhile; else: ?<
<?php _e(‘No posts by this author.’); ?<
<?php endif; ?<
<?php previous_posts_link(‘« Previous ‘) ?< <?php next_posts_link(‘ See More »’) ?<
<?php get_footer(); ?<
তারপর আপনি যেই পিএইচপি ফাইল টা বানালেন (author.php) ওইটার ভীতরে পেস্ট করে দিন, ফাইল টি সেভ করুন ।
Note: আমি এখানে সাইডবার (Sidebar) বাদ দিয়েছি আপনি যদি সাইডবার সহ লেখকের পাতা তৈরি করতে চান তাহলে ফুটার এর আগে এই কোড টি দিন:
<?php get_sidebar(); ?<
উদাহরন:
<?php get_sidebar(); ?< // this is sidebar tag
<?php get_footer(); ?< // this is footer tag
##- লেখকের পাতা তৈরি – সিএসএস -##
এখন এই নিচ থেকে CSS কোড গুলো কপি করুন।
/************************************CODE-2 CSS**********************
* @Author: Saiful islam Saimon
* @Date: June 29,2015
* @Websites: http://www.zugtech.com/SIDS
* @Facebook: http://www.facebook.com/SIDS.ctg
* @Description: Displays a author page with post and author avatar,
* simple and light, use program only PHP + HTML and CSS.
* @Tested on: WordPress version 4.2.2
********************************************************************/
#a-p-w{
padding: 5px;
background-color: #FCFDFF;
}
#a-p-a{
height: 150px;
width: 150px;
padding: 5px;
margin: 0px 10px 10px 0px;
float: left;
background: #C4CFE0;
border: 1px solid #555;
}
#a-p-b{}
#a-p-n{
font-size: 20px;
padding: 10px;
color: #555;
}
#a-p-s{color: #555}
#a-p-s a{color: #0066FF}
#a-p-s a:hover{color: #555}
#a-p-i{color: #555}
#a-p-p-w-t{
font-size: 20px;
margin: 5px 0px 5px 0px;
color: #555;
background: #FCFDFF !important;
}
#a-p-p-w{
clear: both;
margin: 10px 0px 10px 0px;
}
#a-p-p-w a{
text-decoration: none;
color: #0066FF;
}
#a-p-p-w a:hover{color: #555}
#a-p-p-w :hover{background-color: #A3ADBC}
#a-p-p{
padding: 5px;
margin-bottom: 5px;
font-size: 18px;
background-color: #C4CFE0;
}
#a-p-p-m{
text-align: left;
font-size: 12px;
color: #555;
border-top: 1px solid #FFF;
margin-top: 5px;
}
#a-p-previous{text-align: right}
#a-p-previous a{
text-decoration: none;
color: #0066FF;
padding: 2px 8px;
background: #C4CFE0;
}
#a-p-previous a:hover{
color: #555;
background: #A3ADBC;
}
তারপর এখনে যান wp-contentthemes থিম ফোল্ডার এর নিচের দিকে একটা ফাইল দেখতে পাবেন এইনামে Style.css , এই ফাইল টি ওপেন করুন (এডিট করতে হবে) ফাইলের একদম নিচে সব লেখার শেষে, কোড গুলো পেস্ট করে দিন এবং ফাইল টি সেভ করুন ।
Note: কোড গুলো যদি মদ্যখানে বা একদম উপড়ে পেস্ট করেন তাহলে প্রবলেম হতে পারে থিম Error হতে পারে তাই style.css ফাইল এর একদম নিচে সর্বশেষ লাইন এর নিচে কোড গুলো রাখুন (পেস্ট করুন)
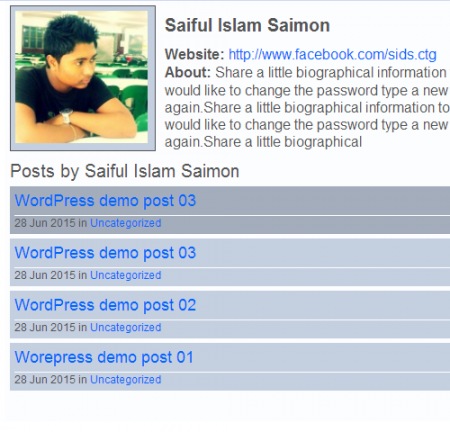
ওকে ! আপনার কাজ শেষ, এখন সাইটে যান এবং লেখকের লিঙ্ক এ ক্লিক করুন দেখবেন নতুন খুব সুন্দর একটা পেজ এসেছে ওটাই হোল লেখকের পাতা বা Author Template.
Note: এই অথার পেজ এর কোড আমি ১০-১৫ টা থিমে চেক করেছি কোন প্রকার প্রবলেম হয়নি, তাও যদি আপনার থিমে কোন প্রকার প্রবলেম দেখা দেয় তাহলে আমি দুঃখিত ! কিন্তু আপনি কমেন্ট করতে পারেন আমি চেষ্টা করবো আপনাকে সাহায্য করতে । অথাবা আপনি CSS এডিট করে আপনার ইচ্ছা মতো লুক দিতে পারবেন আপনার লেখকের পাতায়, এবং নিচ থেকে কোড নিয়ে নতন কিছু অ্যাড করতে পারেন।
##- ইউসইং অথার ইনফর্মেশন -##
আপনি $curauth ব্যাবহার করে লেখকের যেকোনো তথ্য সেটআপ দিতে পারবেন, যেকোনো প্রকার তথ্য দেখাতে পারবেন লেখকের পাতায়। যেমন উদাহরন, আপনাই দেখাতে চাচ্ছেন যে অথার’স নিকনেম “This is Saiful’s page” আপনি ইনক্লুড (Include) করতে ব্যাবহার করবেন:
This is <?php echo $curauth->nickname; ?<’s page
আপনি এখানে অনেক আলাদা আলাদা তথ্য দেখাতে পাড়বেন শুধু $curauth লুপ ব্যাবহার করে, ওয়ার্ডপ্রেস এর কিছু ইউজার এডিটইং স্ক্রীন দেয়া হোল:
$curauth->aim;
$curauth->description;
$curauth->display_name;
$curauth->first_name;
$curauth->ID;
$curauth->jabber;
$curauth->last_name;
$curauth->nickname;
$curauth->user_email;
$curauth->user_login;
$curauth->user_nicename;
$curauth->user_registered;
$curauth->user_url;
$curauth->yim;
উদাহরন, আপনাই দেখাতে চাচ্ছেন (“Aubout Saiful Islam Saimon” text):
<?php echo $curauth->display_name; ?<
<?php echo $curauth->description; ?<
Note: এগুলো শুধু $curauth লুপ এর পড়েই ব্যাবহার করা যাবে, আপনি লেখকের পাতায় ব্যাবহার করতে পারবেন, কিন্তু অন্য কোন লুপে সাপট নাও দিতে পারে।
##- কাস্টমাইজিইং অথার বিও -##
ওয়ার্ডপ্রেস বায়ও (Bio) এরিয়া মোডিফাই করা অনেক সহজ, লেখক এর যেকোনো তথ্য দেখানো সম্ভাব লেখকের পাতায় (Author Page) , এর জন্য যে ফাংশন ব্যাবহার করা হয় তাকে বলা হয় get_the_author_meta ফাংশন। আপনি এই ফাংশন এ দুইটা Parameters দিতে পাড়বেন: $field এবং $userID.
উদাহরণ :
<?php get_the_author_meta( $field, $userID ); ?<
এখানে কিছু Parameters এর লিস্ট দেওয়া হোল, কোড গুলো ব্যাবহার করতে পাড়বেন এই ফাংশন এ get_the_author_meta .
<?php the_author_meta( ‘user_login’ ); ?< ইউজার লগইন নাম দেখাবে।
<?php the_author_meta( ‘user_pass’ ); ?< ইউজার ডিফল্ট পাসওয়ার্ড দেখানে।
<?php the_author_meta( ‘user_nicename’ ); ?< ইউজার নিক নাম দেখাবে (কিছু ইউজার এর লগিন নাম দেখাবে )।
<?php the_author_meta( ‘user_email’ ); ?< ইউজার ই-মেইল দেখাবে।
<?php the_author_meta( ‘user_url’ ); ?< ইউজার URL (ওয়েবসাইট) দখাবে।
<?php the_author_meta( ‘user_registered’ ); ?< ইউজার এর রেজিস্টার তারিখ দেখাবে।
<?php the_author_meta( ‘display_name’ ); ?< ইউজার ডিসপ্লে নাম দেখাবে।
<?php the_author_meta( ‘first_name’ ); ?< অথবা <?php the_author_meta( ‘user_firstname’ ); ?<ইউজার ফাস্ট নাম দেখাবে।
<?php the_author_meta( ‘last_name’ ); ?< অথবা <?php the_author_meta( ‘user_lastname’ ); ?< ইউজার লাস্ট নাম দেখাবে।
<?php the_author_meta( ‘description’ ); ?< অথবা <?php the_author_meta( ‘user_description’ ); ?< ইউজার বিও (About) দেখাবে।
<?php the_author_meta( ‘ID’ ); ?< ইউজার আইডি দেখাবে।
Note: আমার কোন প্রকার ভুল হলে ক্ষমার চোখে দেখবেন, মানুষ বলতেই ভুল আর আমি তো কোন রোবট না ! কোন প্রকার সমস্যা হলে কমেন্ট করুন, আর যদি ভালো লাগলে তাহলে অবশ্যই জানাবেন।
………..:::::::::: আমার পোস্ট টি পড়ার জন্য ধন্যবাদ :::::::::…………..
Note: দয়া করে কপি পেস্ট করবেন না, কপি করা খারাপ অভ্যাস নিজের থেকে কিছু করার মজাই আলাদা, আপনি নিজে একটা পোস্ট করে দেখুন ! যখন দেখবেন যে আপানর জন্য অন্ন কারো উপকার হচ্ছে, আপনাকে কেউ ধন্যবাদ দিচ্ছে। তখন নিজের কাছেই অনেক ভালো লাগবে ।
zugtech tumblr google plus facebook twitter linkedin feeds
আমি ফেসবুক এ



 অনুগ্রহ করে অপেক্ষা করুন। ছবি আটো ইন্সার্ট হবে।
অনুগ্রহ করে অপেক্ষা করুন। ছবি আটো ইন্সার্ট হবে।